If you are a UX/UI/RIA/Interaction developer today, then HTML5 is an important technology for you, whether you develop directly for the Web or not. It is also important to realise that even though the HTML5 spec is still being drawn up—it’s not scheduled for completion until July 2014—much good work has already been done. The fact of the matter is that many elements of HTML5 are available in many modern browsers today—having said that though, even for browsers that do not support your desired HTML5 element or feature natively, there will typically be an alternative for you to degrade to. And as if more convincing were required about the relevance and validity of HTML5 today: it even has a logo!
HTML5 is the Semantic Web and Application Development specification. By that I mean that I think that these are the two most important areas covered by the specification.
The words Semantic Web have been bandied around for years, with various differing opinions on what that actually means. However, the bottom line is that to you it should mean absolutely nothing… well, to you as a consumer of the content—which is absolutely the way it should be. You don’t care that the content has been written, and therefore rendered by your browser, semantically; in fact, your browser probably doesn’t care that much either! But if that is the case, then what’s the point, why should we care about semantic markup at all? The answer is software. To your software, and the software of others, the semantics mean everything.
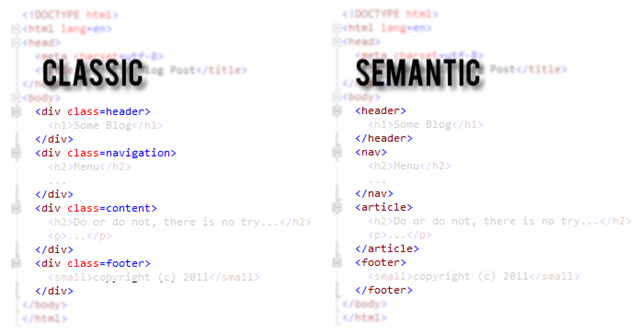
Consider the following markup for a fictitious blogging site, with classic HTML markup on the left, and semantic HTML5 markup on the right:
Even if you know little or nothing about HTML markup, you should be able to hazard a guess as to what the markup in both of these snippets is attempting to describe. In fact, the differences between the two may not be that obvious to you. But consider this: note the class names in the snippet on the left; it is possible to give a tag, a DIV tag in this example, any class name you like, such as header or navigation. So if you’re writing a piece of software to find all the navigation links in a page, what should your code look for? Any DIV tag with a class name navigation? Well, that might work in this case, but what if your software needs to work outside of this scenario, on lots of different pages, out there in the big, bad, World Wide Web, where the markup author has called that class nav or links or site-links or … ad infinitum.
Simply, the markup on the left is ambiguous. The authors intent is not truly captured—merely implied—and software hates ambiguity, in fact, ambiguity breaks software. Now take a fresh look at the semantic version on the right. Is there any ambiguity in where the author intended the navigation links to reside, or even that there are actually navigation links on the page at all? Or the header, or the footer for that matter? No. And that’s what the Semantic Web will give to us, the clear intent of author expressed right there in the markup.
To a XAML-jockey like me this totally resonates and I’m pleased to see this coming to the Web; I think that this is a big deal.
HTML5 Q n A
Should I consider HTML5 for my next Web based project?
Absolutely!
Should I bet the farm on HTML5?
Absolutely!
Should I use HTML5 exclusively for my application development (pah! to Silverlight and Flash)?
Absolutely not! I know I’ve not discussed the application development side of the specification yet, so this question might seem a little out of context—see below—but this is a common question I’ve seen on the Web, and I want to cover here and now. Silverlight and Flash are still extremely powerful, appropriate and relevant technologies available in your toolbox today; you most definitely should be leaning on these as you plan and build your applications, now and probably a long way into the future. I think it extremely unlikely that HTML5 will ever make technologies like these redundant.
Where are we?
As I said above, I’ve not gone into any detail on the second aspect of the HTML5 specification that I think is really important: Application Development. On that front, I’m on a voyage of discovery myself to a large extent, especially with the newer features, so as I navigate this important aspect of the specification—and brush up on my JavaScript along the way—I plan post my thoughts and findings as I go.
The next post will be about the minimum markup required to be a valid HTML5 page, along with my typical HTML5 page template, followed probably by a post on the much talked about Canvas element. As usual, if you have any comments, questions, flames, enhancements I would love to hear from you. In the meantime, think deeply and enjoy.



No comments:
Post a Comment